唐纳德·诺曼(Donald Arthur Norman,1935年12月25日-)为美国认知心理学家、计算机工程师、工业设计家,认知科学学会的发起人之一,关注人类社会学、行为学的研究。代表作有《设计心理学》、《情感化设计》等。
诺曼在很多公司和教育机构担任董事和理事,包括芝加哥设计学院。现为美国西北大学计算机科学系和心理学教授,是尼而森 - 诺曼集团(Nielsen Norman Group)咨询公司的创办人之一,这是一家帮助企业设计制造以人为中心的产品和服务的商务咨询公司。他还曾任苹果计算机公司先进技术部副总裁。
诺曼这个用户体验大师就不用说了,写了很多好书,简单易懂,销量奇高,图文并茂一般都是,建议 可以做用户体验的入门书籍,当然也是经典的经典,记得阿里巴巴一个资深UE同事推荐的第一本书就是他的。
情感化设计是用户体验在表现层对用户情绪做的一个设计,一句话解释就是这样,是用户体验细化专门协助对用户体验情绪做管理,以便用户在用户体验产生正向,愉悦的体验情绪。
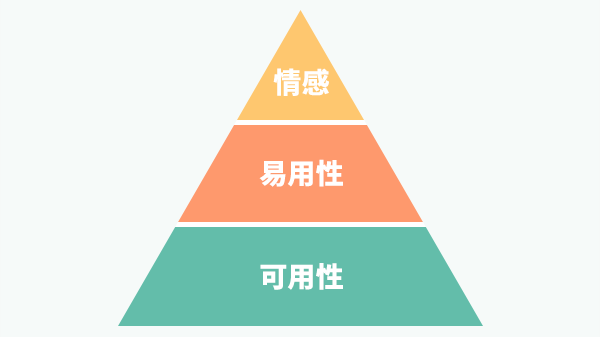
放一个图:

用户体验的层级上升
如果你看过我的《荣格三重意识理论与设备设计的关系》你会发现又是一个荣格心理学映射,只是映射的不明显,LOL。
言归正传,那么我们应该在用户体验怎么做呢:
首先我认为情绪管理分为协助管理和自我管理,我们要做的是协助管理。
利用用户访谈或者焦点小组,列出所有用户在使用软件(客户端,Web端,App端,etc.)正反向情绪,归类这些情绪产生的环节和页面或者体验过程,用木桶理论平衡情绪起伏的点(当然如果你们团队有大师,可以让他强化到全部达到情绪的高点,让用户达到幸福的层级,我的文章是说一般的快速的解决问额的层面),以下列举几个方法和关键点:
- Landing Page(用户看到的第一个页面)
- 帮助(用户引导,帮助文档,实时TIPS)
- 404页面
- 动效
- 内容展现
- Place Holder(国内叫占位图)
Landing Page
或者你做的产品是一个手机,你们叫Luncher,这是个统称,用户看到的第一个页面。
我们试着总结下用户在这个页面你希望应该产生的正向情绪,比如,信赖,酷炫,高大上,诸如此类,总结3个正向情绪,不要太多,反思页面是否达到你需要的这几个关键词,然后修改信息流,视觉,动效,(如何修改这个问题,不展开,这个太个例,根据团队角色能力和视野作出修改方向)这个页面像是一个出使用户的外交官,他会传达使用过程中的所有情绪,同时第一面的感觉同时也非常重要。
帮助
我很赞同这句话,好的产品不需要帮助,但如果你在做一个非常复杂的2B端的软件产品,帮助系统的作用就凸显出来。
用户引导
如果希望用户高效的懂得这个软件怎么用,或者调整了关键入口的位置,那要做用户引导。
帮助文档
大多数用户都不会看,但不是不需要,这个系统主要服务后期的资深用户,只说一点,给你的帮助文档加一个搜索,有条件的话增加一个在线客户,或者你们是一个很大的公司,增加400客服电话。
实时TIPS
如果你在用一些用户体验很好的软件,或者你喜欢游戏,你会发现用户界面会在你使用过程中,实时的弹出一些动态内窗,随时教你怎么使用软件,这个我认为是一个未来很重要的提升情感体验的方法。
404出错页面
如果你老板让你设计404页面,恭喜你,老板基本认可你的能力了,LOL,或许你会说,这么一个不经常使用的出错页面,为啥要进行这么多工时的设计?
404页面是程序出错的替代页面,这个页面是情感化设计的最集中凸显的一个点,用户接触到这个页面只会产生负面情绪,所以Dribbble一下,如何让用户原谅你旁边已经把头发熬秃的程序员哥哥吧。
动效
动效是舒缓情绪的一个重要方法,2020年我预测会出现很多动效(微交互)呈现出来,具体怎么做动效,可以百花齐放,听毛主席的话,做四有好青年吧,少年。
内容展现
信息架构方面,集中,有效,可以找个设计机构做眼动仪测试,当时威马是做过的。也不展开,为啥?超纲了。(其实主要是码字时间太长了,手酸了),这是一个很大的命题,感兴趣的可以给我发邮件或者加我微信,首页联系方式都有。
PlaceHolder
在HP老外叫PlaceHolder的东西,国内应该叫占位图吧,小到一个图片预加载,大到界面预加载,都是这个东西,图片不说了,界面预加载最早是脸书,当时就觉得是一个很好的东西。
好了,不知道事情说清楚没有,另外说明下,我文章一般都很短,高度凝练(我时间也有限,2天一篇,大家体谅哦),下篇见!
案例收集
在这里增加一些有趣的案例,便于理解。
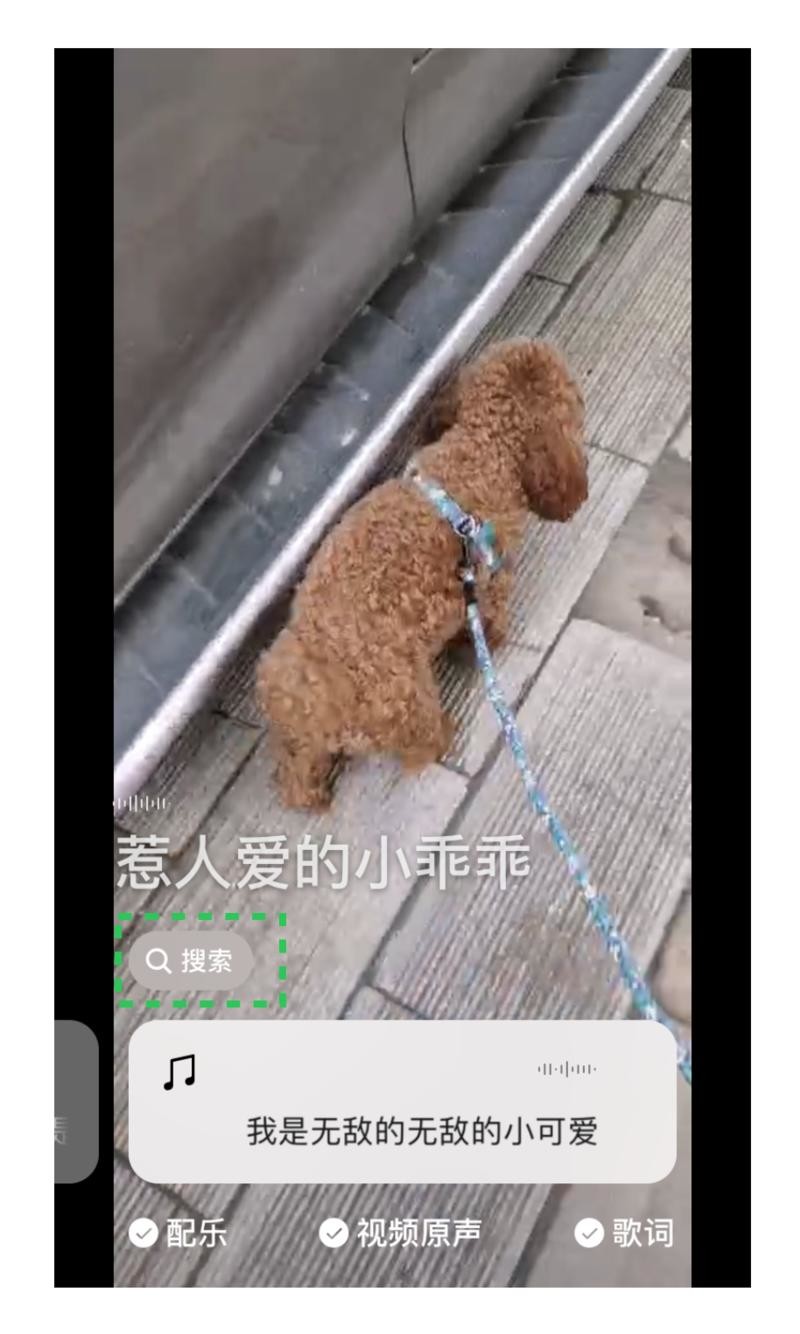
[4月24日UPDATE]
案例来自微信的“时刻视频”功能,编辑发布微信的时刻视频时,配乐通过AI算法分析出视频内容,给出10条可供用户选择的音乐;体验了一下,出现准确度高的,比较符合视频内容音乐的几率大概在5分之一左右; 另外此功能还支持搜索歌曲,点击搜索button,可以输入自己喜欢的音乐配视频。此设计可以满足用户的心理预期,我认为是一个不错的设计。
- share by 王小唐UX

[7月6日UPDATE]
正常模式下,微信朋友圈的分割线中间是个小太阳,夜间模式下是个小月亮。
- share by Yira


[7月14日UPDATE]
“页面中视频声音的淡出” 在B&O官网中,页面中打开视频音量是正常满格的,然而随着页面下滑,视频音量会逐渐减弱至消失,这种缓和的淡出方式,也成为了是整个网站宁静、优雅的调性的一部分。
- share by 月亮与六便士